Nello script #129 si è visto come è possibile, facendo uso della libreria 3DTools, ruotare la camera di una scena 3D semplicemente agendo con il mouse.
Nella stessa libreria è presenta una classe ScreenSpaceLines3D, che eredita da ModelVisual3D, il cui scopo è disegnare una linea piana nella scena 3D. Essa risulta molto utile soprattutto in fase di debug e di disegno, perché permette di tracciare ed evidenziare linee nello spazio e utilizzarle come punto di riferimento per valutare le altre mesh o rendersi conto della posizione della camera.
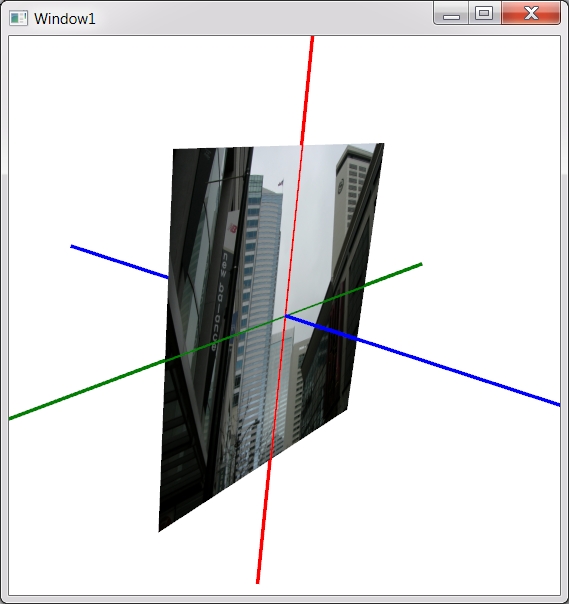
In questo script si mostra per esempio come tracciare tre linee parallele agli assi delle X, Y e Z tutte intersecanti sull'origine 0,0,0.
<Window x:Class="Camera.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:t="clr-namespace:_3DTools;assembly=3DTools"
Height="800"
Width="700">
<Viewport3D>
<Viewport3D.Camera>
<!-- camera -->
<PerspectiveCamera x:Name="camera"
NearPlaneDistance="0"
FieldOfView="45"
Position="0,0,4"
LookDirection="0,0,-1" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<!-- luce bianca -->
<AmbientLight Color="#FFFFFFFF" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions="-1,1,0 -1,-1,0 1,-1,0 1,1,0"
TextureCoordinates="0,0 0,1 1,1 1,0"
TriangleIndices="0 1 2 0 2 3" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<!-- foto usata come material -->
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<ImageBrush ImageSource="foto.jpg" />
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup>
</ModelVisual3D.Content>
<!-- Linee 3D -->
<t:ScreenSpaceLines3D Color="Blue"
Points="0,0,-2 0,0,2"
Thickness="3" />
<t:ScreenSpaceLines3D Color="Red"
Points="0,-2,0 0,2,0"
Thickness="3" />
<t:ScreenSpaceLines3D Color="Green"
Points="-2,0,0 2,0,0"
Thickness="3" />
</ModelVisual3D>
</Viewport3D>
</Window>
Non si deve far altro che specificare il colore della linea, lo spessore con Thickness e i punti della linea (almeno due). Nell'esempio si tracciano linee che vanno da -2 a +2 sul rispettivo asse. Poiché la foto è centrata in relazione all'origine è possibile vedere dall'immagine il risultato che si ottiene ruotando la camera.

Progetto CodePlex:
http://3dtools.codeplex.com/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




