Windows Azure è una grande piattaforma in continua evoluzione che si aggiunge in continuazione di nuovi strumenti. Tra questi, di recente si è aggiunta la possibilità di usare il servizio di cache distribuita, cioè la possibilità di sfruttare la RAM, di macchine autonomamente gestite dalla piattaforma, per memorizzare oggetti utili alle nostre applicazioni. La cache viene quindi sfruttata per inserire risultati di interrogazioni sui database, piuttosto che porzioni di HTML da restituire direttamente all'utente, scavalcando così tutto il normale processamento di una richiesta, con evidenti vantaggi prestazionali.
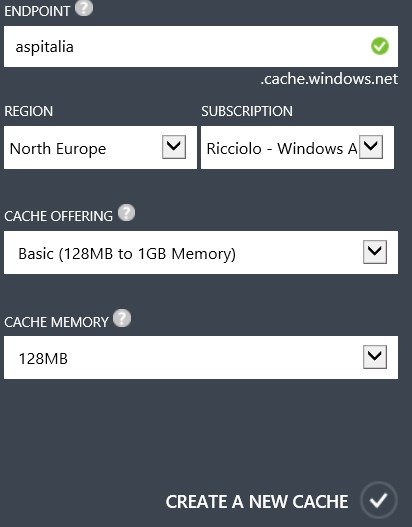
Il servizio di cache distribuito di Windows Azure ha il vantaggio che può essere utilizzato sia in ambienti on premise che sul cloud, come su Windows Azure stesso. Inoltre la cache può essere consumata e popolata contemporaneamente da più macchine, il tutto sgravandoci dalla gestione del servizio di cache stesso. Quello che dobbiamo fare è semplicemente creare dal portale un nuovo endpoint di cache, dimensionandolo.

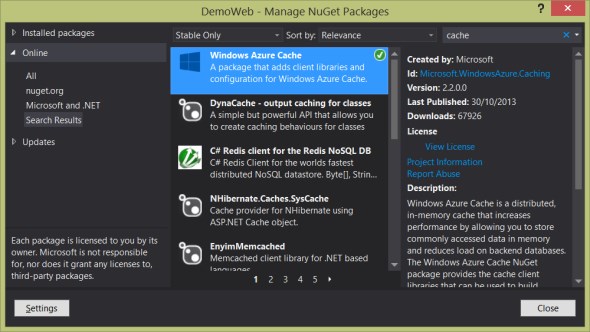
A questo punto l'endpoint è pronto e per sfruttarlo dall'ambiente .NET possiamo utilizzare il pacchetto NuGet disponibile per Visual Studio. Installando Microsoft.WindowsAzure.Caching otteniamo referenziate le DLL e, se il progetto è di tipo ASP.NET, ci troviamo il web.config già predisposto per utilizzare la cache.

In particolare troviamo la sezione dataCacheClients che va completata negli attributi identifier (con il nome completo dell'endpoint creato) e authorizationInfo (con il token che troviamo nel riepilogo sul portale).
<dataCacheClients>
<dataCacheClient name="default" requestTimeout="5">
<autoDiscover isEnabled="true" identifier="aspitalia.cache.windows.net" />
<securityProperties mode="Message" sslEnabled="false">
<messageSecurity authorizationInfo="token" />
</securityProperties>
</dataCacheClient>
</dataCacheClients>A questo punto all'interno del progetto possiamo usare l'oggetto DataCache del namespace Microsoft.ApplicationServer.Caching, il cui uso è del tutto simile all'oggetto Cache di ASP.NET. Possiamo inoltre far sì che tutta la cache di ASP.NET, quella basata su OutputCache, o che la Session, venga depositata sul servizio di cache distribuito. Anche in questo caso troviamo il web.config già predisposto. Ci è sufficiente scommentare gli elementi sotto system.web/sessionState e system.web/caching.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ordinare randomicamente una lista in C#
Gestione file Javascript in Blazor con .NET 9
Creare un webhook in Azure DevOps
Simulare Azure Cosmos DB in locale con Docker
Applicare un filtro per recuperare alcune issue di GitHub
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Migliorare l'organizzazione delle risorse con Azure Policy
Gestire i dati con Azure Cosmos DB Data Explorer
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Utilizzare i variable font nel CSS
Managed deployment strategy in Azure DevOps
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




